Рекламное агентство цифрового маркетинга
Harris said heavily, then unrolled a map that had lain scrolled on the edge of his table. The map showed Seringapatam and whenever he gazed at it he wondered how he was to set about besieging the city.

Seringapatam
Creativity is to discover a question that has never been asked. If one brings up an idiosyncratic question, the answer he gives will necessarily be unique as well.
Everything should be made as simple as possible, but not simpler.

Duncan strutted to the witness stand, his manner radiating importance. "I think I have just one more question," Mason said, when the witness had taken his seat. "I believe you stated, Mr. Duncan, that you talked with your client, Mr. Maddox, until approximately eleven o'clock and then went to bed?"



Creativity is to discover a question that has never been asked. If one brings up an idiosyncratic question, the answer he gives will necessarily be unique as well.
The best ideas come as jokes. Make your thinking as funny as possible.
Christ, he said, pouring himself a Black Label, they've got their whole bio section in there right now. One bomb. He shook his head. One grenade in the right place at the right time …
I reminded him of the saturation techniques Hosaka security was obviously employing. Hosaka had lines to the heart of the Diet, and their massive infiltration of agents into Marrakech could only be taking place with the knowledge and cooperation of the Moroccan government.
I reminded him of the saturation techniques Hosaka security was obviously employing. Hosaka had lines to the heart of the Diet, and their massive infiltration of agents into Marrakech could only be taking place with the knowledge and cooperation of the Moroccan government.




The best ideas come as jokes. Make your thinking as funny as possible.

He said that there was a certain wild factor in lab work. The edge of Edge, he called it. When a researcher develops a breakthrough, others sometimes find it impossible to duplicate the first researcher's results.
The answer, often, was to fly the breakthrough boy from lab to corporate lab for a ritual laying on of hands. A few pointless adjustments in the equipment, and the process would work.
Как сделать

Данный код я увидел на ютубе. Также еще более подробная инструкция у него на ютубе.
Инструкция
1. Добавляем 2 кода. Один технический, второй настраивает переход между изображениями. Весь код под инструкцией.
2. Добавили шейп в zero блок, который будет служить для вывода картинки из кода и создавать переход по ховеру. Шейп должен быть в соотношении сторон идентичен самому изображению, иначе картинка будет растягиваться и выглядеть криво.
3. Присваиваем шейпу класс laptop-img. Это делается нажатием правой кнопки мыши в Zero блоке на шейпе. Пишем в появившеюся строчку "laptop-img"
4. Добавляем 3 фотографии в стандартный блок изображения. Копируем их URL и вставляем в код. Изображение для паттерна прикрепил ниже.
5. Если все сделали правильно, то все должно работать. Если не работает, посмотрите более подробное видео у дизайнера со скриптами, ссылка выше по красной кнопке.
2. Добавили шейп в zero блок, который будет служить для вывода картинки из кода и создавать переход по ховеру. Шейп должен быть в соотношении сторон идентичен самому изображению, иначе картинка будет растягиваться и выглядеть криво.
3. Присваиваем шейпу класс laptop-img. Это делается нажатием правой кнопки мыши в Zero блоке на шейпе. Пишем в появившеюся строчку "laptop-img"
4. Добавляем 3 фотографии в стандартный блок изображения. Копируем их URL и вставляем в код. Изображение для паттерна прикрепил ниже.
5. Если все сделали правильно, то все должно работать. Если не работает, посмотрите более подробное видео у дизайнера со скриптами, ссылка выше по красной кнопке.
Изображение для паттерна (смены изображений)

Технический код
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/96/three.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script><script>var hoverEffect=function(a){var b=a.parent||console.warn("no parent"),g=a.displacementImage||console.warn("displacement image missing"),e=a.image1||console.warn("first image missing"),f=a.image2||console.warn("second image missing"),d=a.intensity||1,l=a.speedIn||1.6,m=a.speedOut||1.2,r=void 0===a.hover?!0:a.hover,k=a.easing||Expo.easeOut,t=function(){var a=!1,b=navigator.userAgent||navigator.vendor||window.opera;if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino|android|ipad|playbook|silk/i.test(b)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(b.substr(0,4)))a=!0;return a},n=new THREE.Scene,p=new THREE.OrthographicCamera(b.offsetWidth/-2,b.offsetWidth/2,b.offsetHeight/2,b.offsetHeight/-2,1,1E3);p.position.z=1;var c=new THREE.WebGLRenderer({antialias:!1});c.setPixelRatio(window.devicePixelRatio);c.setClearColor(16777215,0);c.setSize(b.offsetWidth,b.offsetHeight);b.appendChild(c.domElement);a=new THREE.TextureLoader;a.crossOrigin="";e=a.load(e);f=a.load(f);g=a.load(g);g.wrapS=g.wrapT=THREE.RepeatWrapping;e.magFilter=f.magFilter=THREE.LinearFilter;e.minFilter=f.minFilter=THREE.LinearFilter;e.anisotropy=c.getMaxAnisotropy();f.anisotropy=c.getMaxAnisotropy();var h=new THREE.ShaderMaterial({uniforms:{effectFactor:{type:"f",value:d},dispFactor:{type:"f",value:0},texture:{type:"t",value:e},texture2:{type:"t",value:f},disp:{type:"t",value:g}},vertexShader:"\n varying vec2 vUv;\n void main() {\n vUv = uv;\n gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );\n }\n ",fragmentShader:"\n varying vec2 vUv;\n\n uniform sampler2D texture;\n uniform sampler2D texture2;\n uniform sampler2D disp;\n\n // uniform float time;\n // uniform float _rot;\n uniform float dispFactor;\n uniform float effectFactor;\n\n // vec2 rotate(vec2 v, float a) {\n // float s = sin(a);\n // float c = cos(a);\n // mat2 m = mat2(c, -s, s, c);\n // return m * v;\n // }\n\n void main() {\n\n vec2 uv = vUv;\n\n // uv -= 0.5;\n // vec2 rotUV = rotate(uv, _rot);\n // uv += 0.5;\n\n vec4 disp = texture2D(disp, uv);\n\n vec2 distortedPosition = vec2(uv.x + dispFactor * (disp.r*effectFactor), uv.y);\n vec2 distortedPosition2 = vec2(uv.x - (1.0 - dispFactor) * (disp.r*effectFactor), uv.y);\n\n vec4 _texture = texture2D(texture, distortedPosition);\n vec4 _texture2 = texture2D(texture2, distortedPosition2);\n\n vec4 finalTexture = mix(_texture, _texture2, dispFactor);\n\n gl_FragColor = finalTexture;\n // gl_FragColor = disp;\n }\n ",transparent:!0,opacity:1});d=new THREE.PlaneBufferGeometry(b.offsetWidth,b.offsetHeight,1);d=new THREE.Mesh(d,h);n.add(d);d=function(){var a="mouseenter",c="mouseleave";t()&&(a="touchstart",c="touchend");b.addEventListener(a,function(a){TweenMax.to(h.uniforms.dispFactor,l,{value:1,ease:k})});b.addEventListener(c,function(a){TweenMax.to(h.uniforms.dispFactor,m,{value:0,ease:k})})};r&&d();window.addEventListener("resize",function(a){c.setSize(b.offsetWidth,b.offsetHeight)});this.next=function(){TweenMax.to(h.uniforms.dispFactor,l,{value:1,ease:k})};this.previous=function(){TweenMax.to(h.uniforms.dispFactor,m,{value:0,ease:k})};var q=function(){requestAnimationFrame(q);c.render(n,p)};q()};</script>
Код для настройки перехода
<!-- Distortion effect | YT: Дизайнер со скриптами -->
<style>
canvas{
float:left;
}
</style>
<script>
var myAnimation = new hoverEffect({
parent: document.querySelector('.laptop-img .tn-atom'), //ссылка на shape
image1: 'https://static.tildacdn.com/tild3535-3436-4736-b863-643535366366/the-creative-exchang.jpg', //ссылка на фото 1
image2: 'https://static.tildacdn.com/tild3535-3436-4736-b863-643535366366/the-creative-exchang.jpg', //ссылка на фото 2
displacementImage: 'https://static.tildacdn.com/tild3364-3666-4032-b362-323530303837/photo.png' //ссылка на фото-паттерн для анимации
});
</script>
Делаем Zero меню и блюрим фон.
1. Для закрепления zero меню, просто добавляем код и указываем #rec на ваit zero меню.
2. Чтобы сделать блюр, нужно удалить фон у zero блока, далее добавить шейп, сделать его прозрачным и найти у него нужный ID элемента.
2. Чтобы сделать блюр, нужно удалить фон у zero блока, далее добавить шейп, сделать его прозрачным и найти у него нужный ID элемента.
Закрепление zero блока как меню
<style>
.fixed {
position: fixed;
width: 100%;
top: 0px;
z-index: 9999;
}
.transtime{transition: all 0.4s cubic-bezier(0, 0, 0.8, 1.0)}
</style>
<script>
$(document).ready(function(){
let scrolldistance = 10; //Дистанция скролла
let blockMenuID = '#rec331767788'; //ID Zero
$(blockMenuID).addClass('fixed');
setTimeout(function(){
$(blockMenuID).addClass('transtime')
if($(document).scrollTop()>scrolldistance){$(blockMenuID).addClass('fonmenu')};
}, 500);
$(window).scroll(function() {
var top = $(document).scrollTop();
//Если перемещение больше 10 px
if (top >= scrolldistance) {
$(blockMenuID).addClass('fonmenu');
} else {
$(blockMenuID).removeClass('fonmenu');
}
});
});
</script>
Блюрим шейп
<style>
.tn-elem[data-elem-id="1625133940980"]{
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
</style>
Как найти ID шейпа
Нажимаем правой кнопкой на шейп. Посмотреть код. Все немного продгружается и в нижнем окне копируем id.

Шрифт
Krona One (только латинский алфавит en) + Montserrat

ID шаблона
20542886

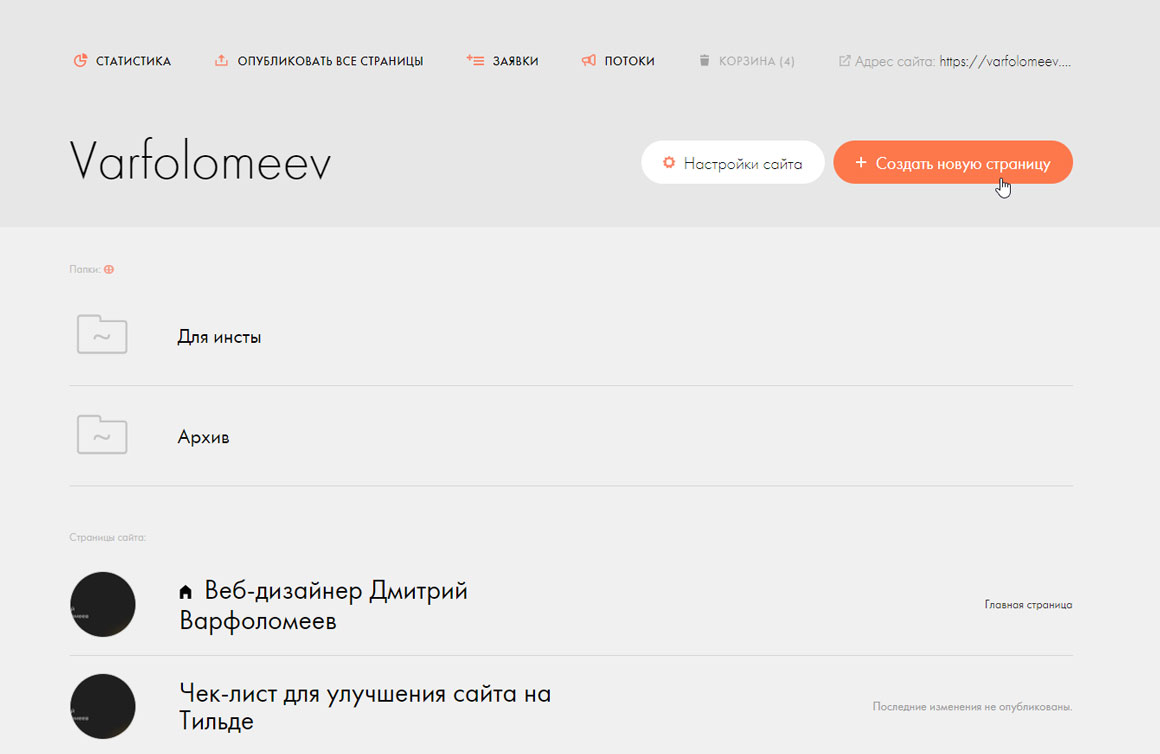
Как добавить шаблон


Создаем новую страницу на сайте

Скроллим в самый низ

Добавляем нужный id шаблона