Рекламное агентство цифрового маркетинга

Design creates culture. Culture shapes values. Values determine the future.
INSTAGRAM
FACEBOOK
VK
TOUR SEARCH



The work you do while you procrastinate is probably the work you should be doing for the rest of your life.


LET'S GO!

Curiosity about life in all its aspects, I think, is still the secret of great creative people.

The work you do while you procrastinate is probably the work you should be doing for the rest of your life.

The work you do while you procrastinate is probably the work you should be doing for the rest of your life.

The work you do while you procrastinate is probably the work you should be doing for the rest of your life.

He held out a hand to steady her as she stepped back on the street, then led the way past the Serpentine to the governor's palace. Three men hung limply from the gallows in the rain, their crimes and names inscribed on placards tied around their necks.
STEP 1

Neither Illyra nor Dubro had mastered the arcane mysteries of script.
STEP 2

She should be my size, but blonde.' Illyra explained while looking at the two strapping men and one grandfatherly figure hanging in front of them.
STEP 3




Follow us

Follow us
Как сделать

Регистрируемся на Dropbox
У Dropbox есть бесплатная подписка, но если на ваш сайт, где будет встроено данное видео, будет заходить большое количество людей, то Dropbox скажет вам, что мы молодец, все у вас хорошо, но начни-ка ты платить 900 рублей в месяц и пользуйся сколько душе угодно.
За 900 рублей вы получаете все плюшки Dropbox и 2 ТБ облачного хранилища. Я себе взял, так как часто вставляю такие видосы на сайт.
За 900 рублей вы получаете все плюшки Dropbox и 2 ТБ облачного хранилища. Я себе взял, так как часто вставляю такие видосы на сайт.
Код для вставки в Zero-блок
Есть 2 формата вставки. На фон и просто в нужное нам место с нужным размером.
В обоих форматах вставка кода осуществляется одинаково, за исключением того, что для фона мы растягиваем наш HTML фрейм на 100% высоты и ширины страницы, а во втором только на нужную нам область.
В обоих форматах вставка кода осуществляется одинаково, за исключением того, что для фона мы растягиваем наш HTML фрейм на 100% высоты и ширины страницы, а во втором только на нужную нам область.
Код для вставки видео на фон
<div id="videoBackground">
<video style="object-fit: cover; background-size: cover; width: 100%; height: 100%;" preload="auto" playsinline autoplay loop muted>
<source src="https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0" type="video/mp4">
</video>
</div>
<script>
$(document).ready(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoBackground")
.width(width)
.height(height);
});
$(window).resize(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoBackground")
.width(width)
.height(height);
});
</script>
Код для вставки видео в нужное место
<div id="videoCover">
<video style="object-fit: cover; background-size: cover; width: 56%; height: 59%; border-radius: 8px;" preload="auto" playsinline autoplay loop muted>
<source src="https://dl.dropboxusercontent.com/s/f80x9h0097hy546/Pexels%20Videos%202689678.mp4?dl=0" type="video/mp4">
</video>
</div>
<script>
$(document).ready(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoCover")
.width(width)
.height(height);
});
$(window).resize(() => {
let width = $(window).width();
let height = $(window).height();
$("#videoCover")
.width(width)
.height(height);
});
</script>
<style>
#videoCover video, div#videoCover {
width: 100%!important;
height: auto!important;
}
</style>
Привязка к низу экрана на 100% высоты контейнера.
Каждый элемент переводим в window container и привязываем к низу и к центру.
По центру - так как это позволит легко сохранить размер сетки 1160px и совмещать window container и grid container.
По низу - так мы сохраним правильно расположение всех элементов, вне зависимости от размера монитора и его высоты.
По центру - так как это позволит легко сохранить размер сетки 1160px и совмещать window container и grid container.
По низу - так мы сохраним правильно расположение всех элементов, вне зависимости от размера монитора и его высоты.

В моем случае анимация не всегда работает корректно, так как размер видео большой и иногда подгружается не сразу. Вес моего видео около 70 мб. Я его делал для шаблона и демонстрации возможности такого функционала. Для реально проекта нужно более легкое видео.
Шрифт
Calypso + Montserrat

ID шаблона
20232172

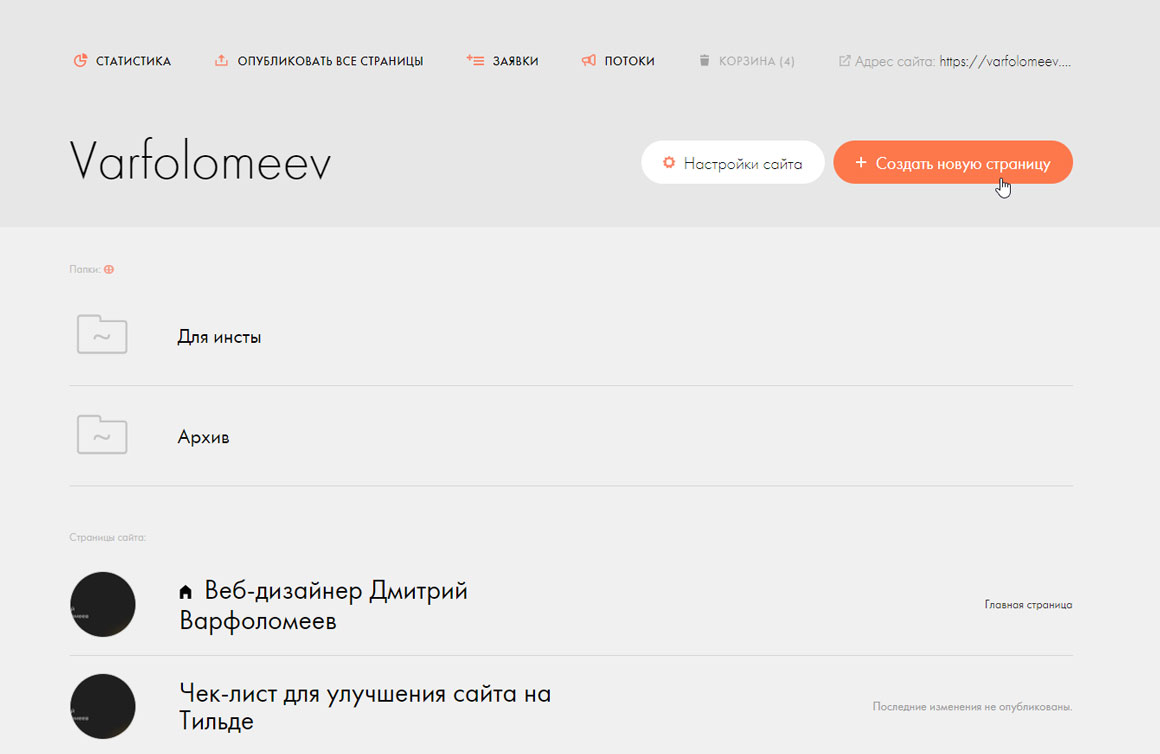
Как добавить шаблон


Создаем новую страницу на сайте

Скроллим в самый низ

Добавляем нужный id шаблона