Рекламное агентство цифрового маркетинга

ABOUT US
CONTACT

At first, I admit, I was in awe at the picture of an international convention of scientists and scholars, gathered for an exchange of ideas.
MORE

MINIMAL

REGULAR

NORMAL

BOLD






Three sides of this interior crypt were still ornamented in this manner.
From the fourth side the bones had been thrown down, and lay promiscuously upon the earth, forming at one point a mound of some size.
Within the wall thus exposed by the displacing of the bones, we perceived a still interior crypt or recess, in depth about four feet, in width three, in height six or seven.
From the fourth side the bones had been thrown down, and lay promiscuously upon the earth, forming at one point a mound of some size.
Within the wall thus exposed by the displacing of the bones, we perceived a still interior crypt or recess, in depth about four feet, in width three, in height six or seven.

FICTIONAL COMPANY FOUNDATION YEAR

THE RANDOM NUMBER THAT I ADDED TO THE SITE

Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.
Curiosity about life in all
Creativity is to discover a question that has never been asked.

INSTAGRAM
VK
TELEGRAM
TILDA EXPERTS
ICQ
Policy
All rights reserved 2021
VARFOLOVEEV
Как сделать

Фиксированное меню с блюром
1. Создаем наше меню в Zero-блоке.
2. Удаляем фон и добавляем шейп нужного нам цвета, делаем прозрачным на 20% и растягиваем на 100% по ширине.
3. Добавляем первый код и меняем значение на #rec нашего нового zero меню.
4. Добавляем второй код для блюра. Прописываем ID нашего шейпа.
2. Удаляем фон и добавляем шейп нужного нам цвета, делаем прозрачным на 20% и растягиваем на 100% по ширине.
3. Добавляем первый код и меняем значение на #rec нашего нового zero меню.
4. Добавляем второй код для блюра. Прописываем ID нашего шейпа.

Код для фиксации меню
<style>
.fixed {
position: fixed;
width: 100%;
top: 0px;
z-index: 9999;
}
.transtime{transition: all 0.4s cubic-bezier(0, 0, 0.8, 1.0)}
</style>
<script>
$(document).ready(function(){
let scrolldistance = 10; //Дистанция скролла
let blockMenuID = '#rec316541924'; //ID Zero
$(blockMenuID).addClass('fixed');
setTimeout(function(){
$(blockMenuID).addClass('transtime')
if($(document).scrollTop()>scrolldistance){$(blockMenuID).addClass('fonmenu')};
}, 500);
$(window).scroll(function() {
var top = $(document).scrollTop();
//Если перемещение больше 10 px
if (top >= scrolldistance) {
$(blockMenuID).addClass('fonmenu');
} else {
$(blockMenuID).removeClass('fonmenu');
}
});
});
</script>
Код для блюра
<style>
.tn-elem[data-elem-id="1621345613804"]{
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
</style>
Анимация по ховеру
1. Первый шаг у появляющегося изображения ставим diration 0 и opacity 0
2. Далее мы уже выставляем нужные нам значения.
3. Триггером для активации будет служить невидимый шейп, который будет в слоях будет выше всех.
Делая 1 шаг с прозрачностью и скорость 0, тильды понимает и скрывает этот элемент до того, как мы не наведем мышкой на триггер для срабатывания.
2. Далее мы уже выставляем нужные нам значения.
3. Триггером для активации будет служить невидимый шейп, который будет в слоях будет выше всех.
Делая 1 шаг с прозрачностью и скорость 0, тильды понимает и скрывает этот элемент до того, как мы не наведем мышкой на триггер для срабатывания.
Горизонтальный скролл
1. Добавляем всю необходимую информацию в zero блоке. Все двигаем вправо.
2. Добавляем код. #rec блока прописывается в двух местах.
2. Добавляем код. #rec блока прописывается в двух местах.
Горизонтальный скролл в мобилке
Тут код не нужен.
Дублируем блок. У первого ставим показываться только на декстопе, у дубля только на мобилках.
В настройках блока ставим OWERFLOW AUTO
Дублируем блок. У первого ставим показываться только на декстопе, у дубля только на мобилках.
В настройках блока ставим OWERFLOW AUTO

Код для горизонтального скролла
<style>
#rec316534055 {
cursor: -webkit-grab;
cursor: grab;
}
</style>
<script src='https://cdn.jsdelivr.net/npm/dragscroll@0.0.8/dragscroll.min.js'></script>
<script>
$('#rec316534055 .t396__artboard').addClass('dragscroll');
</script>
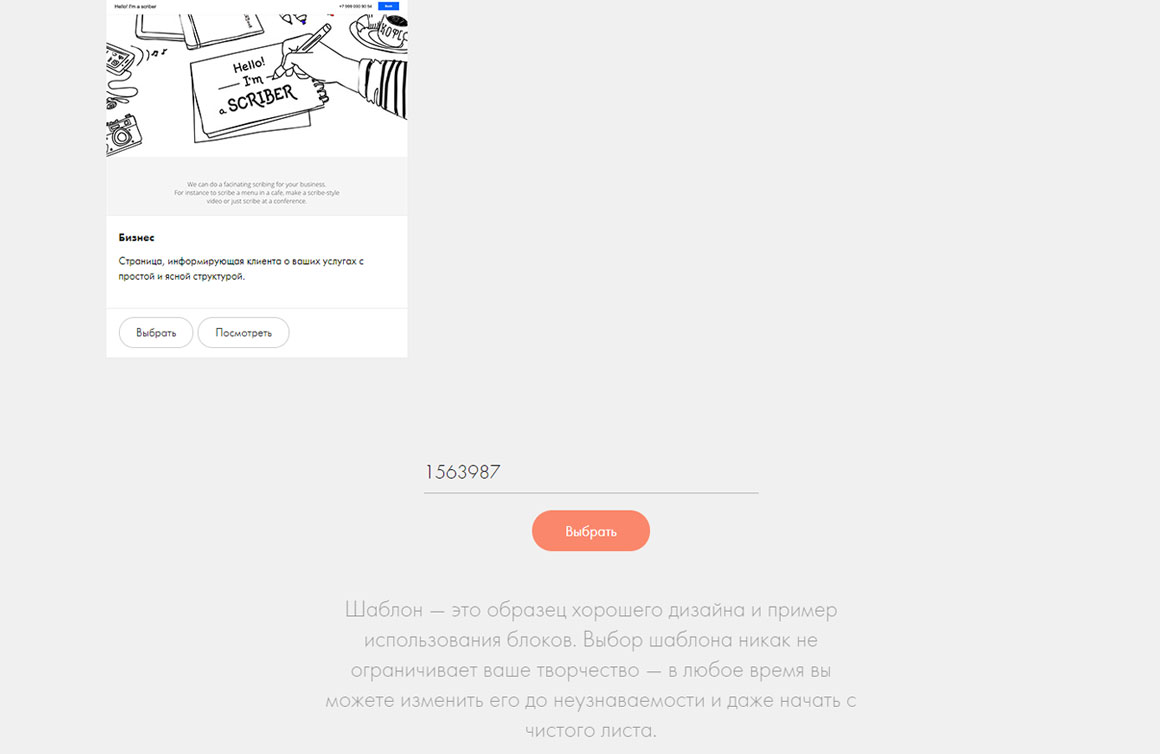
ID шаблона
19598427

Как добавить шаблон


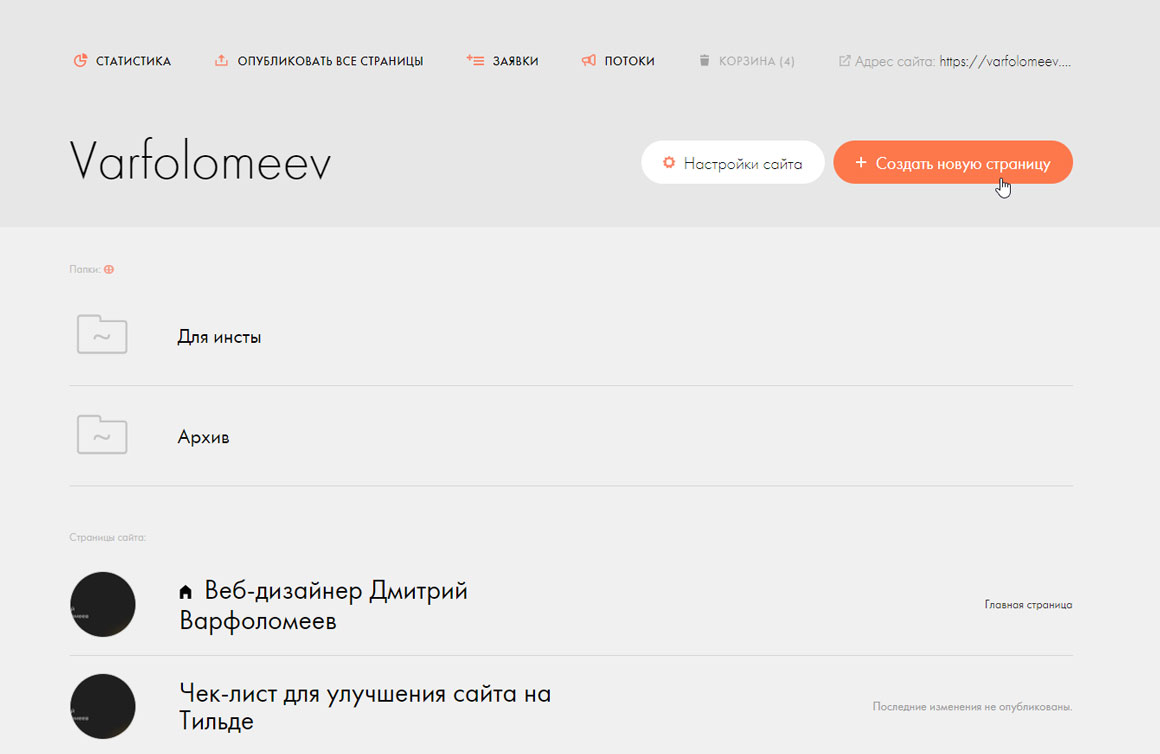
Создаем новую страницу на сайте

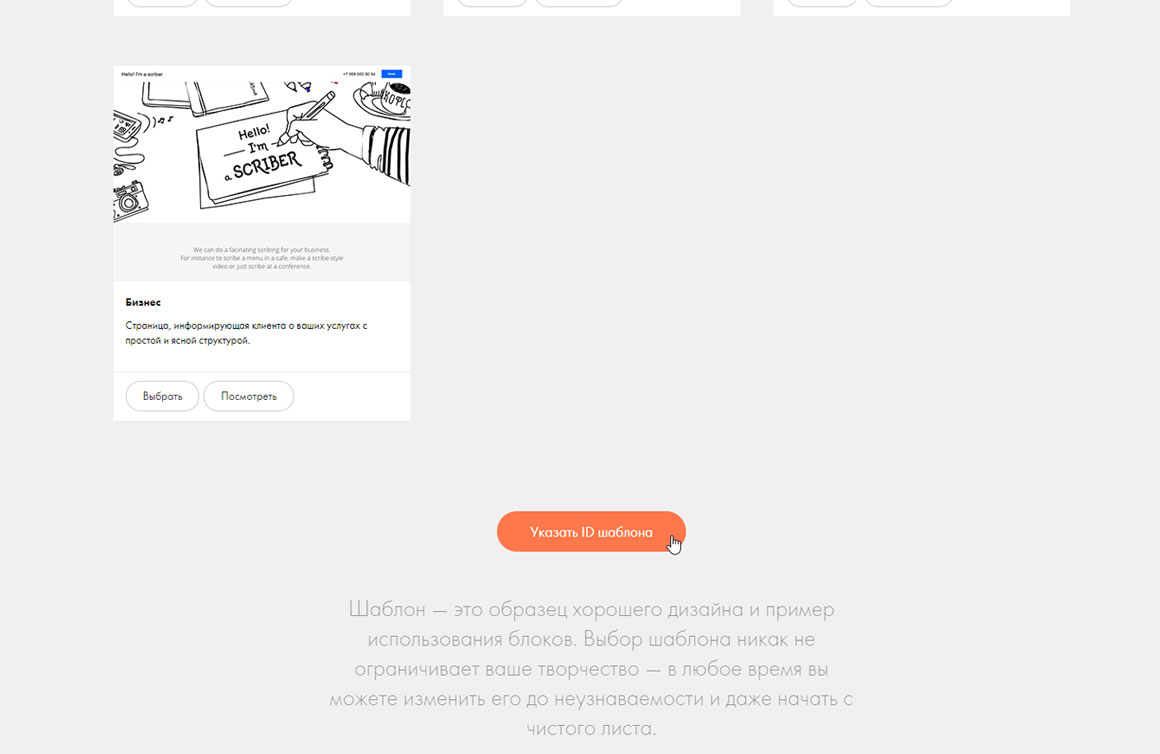
Скроллим в самый низ

Добавляем нужный id шаблона